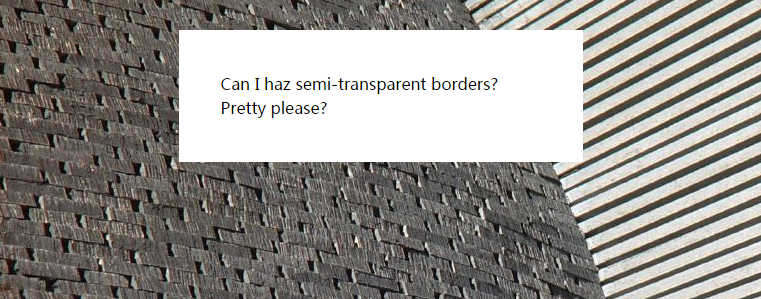
如何设置半透明倾斜的背景? (1 个回答)我想创建一个html元素,例如div,它的样式如下:半透明的背景色 所有边缘都有圆形边框 div的左侧画出一条直线div的右侧画出一条倾斜的线 我只想在css中创建它,并想知道这是否可能。您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。Background webkitgradient (linear, left top, left bottom, colorstop (0%,#fb0000), colorstop (15%,#d), colorstop (75%,#c), colorstop (100%,#b000));

半透明渐变背景色的神奇配色 Sz 02的博客 Csdn博客
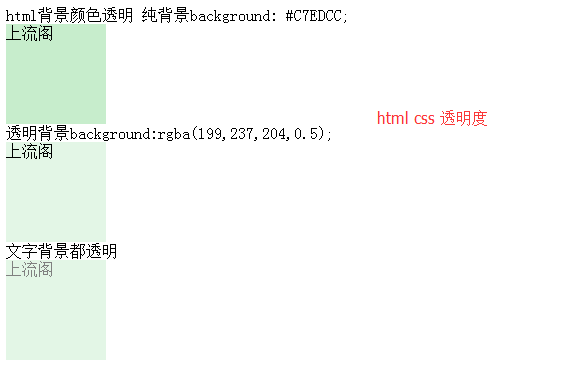
Css 半透明背景色
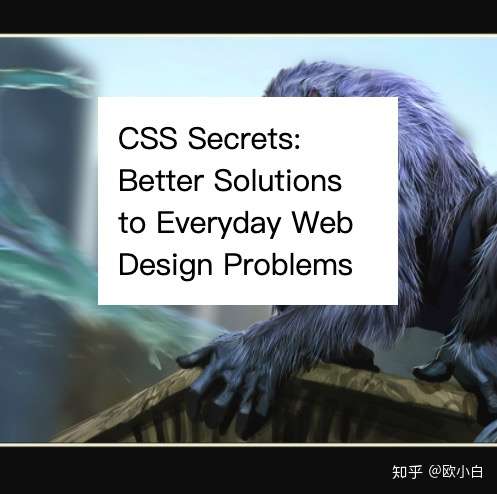
Css 半透明背景色-Jul 12, · 半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透けて表示されていることが確認できます。 rgba は rgba (r,Jun 26, 18 · 最近遇到一个需求,要在图片上显示带有半透明背景的文字,效果如下图所示: 看到这个需求之后,第一反应是使用CSS3中的opacity设置元素的透明度。 效果如下: 这样貌似也满足了需求,不过并不完美,设



Css能否实现在文字上重叠一个透明背景的图片 这个图片除去文字区域外隐藏 Segmentfault 思否
Dec 02, 19 · css设置背景透明元素不透明的方法:在style标签中指定需要透明背景的元素样式为backgroundrgba(0,0,0,0)即可,前三个0代表背景的RGB颜色值,最后一个0代表完全透明。Jan 31, 18 · 想实现背景半透明,内容不透明。在h5里用backgroundcolorrgab(0,0,0,08);color#fff;是可以实现的,但在小程序里就全透明了。遇到过的分享下解决办法。Background webkitlineargradient (top, #fb0000 0%,#d 15%,#c 75%,#b000 100%);
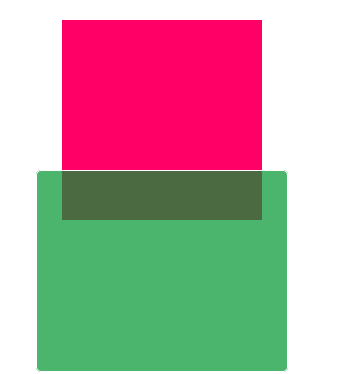
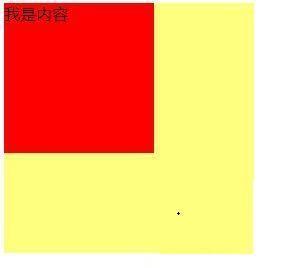
Sep 07, 19 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是 HTML 5的透明,在H5 中 支持透明 背景颜色 ,但遗憾的是,H5 中 的办透明 背景颜色 只支持 rgba的写法,不支持16进制的写法 如: backgroundcolorrgba(0,152,50,07);// >70%的不 透明度Nov 28, 13 · 针对透明背景,包括背景图片和背景色 一、背景完全透明 bg{backgroundtransparent } 二、背景半透明 这里要分两个div,一个单独设置背景透明度,另外一个放内容 margintop33px;使用这个方法让文字叠加在透明背景图上。 css bg{ width 1000px;Jul 13, · 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTML部分:
Sep 23, 19 · css设置透明背景的方法:1、通过backgroud和opacity设置背景透明,opacity属性参数的"不透明度"是以数字表示。2、通过rgba方式设置背景透明,用法:backgroundrgba(R,G,B,A);Dec 30, 19 · 本篇文章就来给大家介绍一下css设置背景颜色透明的方法。 在css中设置背景颜色透明的方法有两种:一种是通过rgba方式设置,另一种是通过backgroud和opacity设置。 下面我们就来分别看看css中这两种方法实现背景颜色透明的具体实例 1、通过backgroud和opacity设置背景颜色透明Jun 02, 21 · 本文为《css揭秘》的背景与边框章节的一个总结,介绍了半透明边框、多重边框、灵活背景定位、边框内圆角、条纹背景、复杂的背景图案、伪随机背景、连续的图像边框的实现~



Html如何设置半透明背景 搜狗搜索


Css使用rgba 或hsla 设置半透明或完全透明边框border
Aug 30, 15 · 总结 虽然在bordercolor上能运用rgba()、hsla()设置边框为半透明或完全透明,如果元素设置了背景颜色或背景图片的时候,会直接影响边框的透明颜色效果。 特别是,要看到边框底下的内容时。造成这个现象是由于背景图片会延伸到边框底部。要解决这一问题,可以通过CSS3的backgroundclip来修正。Nov 26, 19 · 这样就可以看出:第一个盒子(demo1)没有设置透明度,红色完全把下面盒子(demo)的颜色给覆盖住了;第二个盒子(demo2)设置了透明度,使得颜色半透明,没有把下面盒子(demo)的颜色给完全覆盖,而是混合显示了。 二、css opacity属性设置背景透明度 语法:Css黑色透明背景,怎么做成这种半透明的背景? 求代码,急急急 5 如何将一块div为黑色背景 渐变成上黑下部透明的? 21;



Web前端html中通过css来设置div背景颜色透明度 上流阁



Css如何设置背景半透明文字不透明 Html中文网
Sep 04, 19 · css的颜色代码透明色是什么代码?注意是透明色不是白色其他颜色是6个字符直接告诉我代码字符就可以了说多了我也不明白我要装修淘宝导航条把它设置为透明色,以把店招显示出来。Feb 23, 18 · 初心者向けにCSSで背景画像を透過させる方法について解説しています。背景の画像を透過させるにはopacityというプロパティを使用しますが、文字などがあった場合に文字も透過されてしまうのを防ぐために要素を分けています。Feb 27, 18 · 1611 在divcss中怎么让背景颜色透明 15;



Css设置半透明背景图文教程 学做网站论坛



Css秘密花园 透明边框 Css秘密花园教程 W3cplus
Mar 04, 19 · または backgroundcolorrgba (0,0,0,0);Apr 25, 17 · 方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03) CSS实现背景图片透明,文字不透明效果的两种方法 以上所述是小编给大家介绍的CSS实现背景图片透明而文字不透明效果的两种方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会背景色 透明,csshtml backgroundcolor设置为透明的方法_happydecai ,18年7月26日 — 前三个参数是颜色,后一个是透明度,效果为白色背景透明。 css background背景色透明的三种写法css background背景色透明的三种写法



半透明渐变背景色的神奇配色 Sz 02的博客 Csdn博客



使用css Linear Gradient属性实现网格背景和桌布效果
Oct 09, 17 · 怎么设置div背景色透明,只设背景色 12 1927 div怎么给背景颜色设置透明度且div里面的内容不透明,求具 5 CSS中为什么我设置了背景为半透明,连字体都透明Nov 29, 13 · filterprogidDXImageTransformMicrosoftgradient (startColorstr=#26FFFFFF, endColorstr=#26FFFFFF) } 2针对FF,谷歌等浏览器 复制代码 代码如下 demo { backgroundtransparent;Jan 21, 09 · 另外这个参数目前只能用于背景色的设置,背景图片无法设置为半透明 我把我的背景半透明代码贴出来吧 modbox{padding10px 10px 0 10px;backgroundcolor#FFFFFF;borderleft1px solid #;borderright1px solid #}


Css Div背景颜色七巧板图形特效样式代码 100素材网


Css透明度怎么调 如何设置背景色透明度 水滴365博客
Nov 12, 18 · 高斯模糊是一种常见的效果(俗称毛玻璃效果),在CSS中使用filter、backdrop属性均可实现。 一、filter 这其实是一种"假"模糊,需要一层做背景并使用filter属性达到模糊效果,另一层(在背景层之上)设置一个半透明的背景色。前端成神之路CSS(选择器、背景、特性) 最后一个参数是alpha 透明度 取值范围 0~1之间我们习惯把03 的 0 省略掉 这样写background rgba(0, 0, 0, 3);注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响因为是css3 ,所以 低于 ie9 的版本是不支持的。



Css背景色透明代码 背景色白色 Css代码 绿色背景色



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园
Nov 04, 17 · css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。可以如下设置backgroundcolorrgba(255,255,255,05)/*背景颜色白色,50%透明度*/Jun 09, 15 · css 背景色渐变和背景色透明 1 背景色渐变 background#fb0000;Sep 29, 19 · 在CSS中可以使用rgba()函数来设置背景半透明文字不透明。rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。



使用css Linear Gradient属性实现网格背景和桌布效果



利用css 设置半透明背景 百度经验
Mar 02, 16 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度如何设置半透明倾斜的背景? (1 个回答)我想创建一个html元素,例如div,它的样式如下:半透明的背景色 所有边缘都有圆形边框 div的左侧画出一条直线div的右侧画出一条倾斜的线 我只想在css中创建它,并想知道这是否可能。解释:这是黑色半透明的代码(设置背景色 同时设置opacity(透明度,取值范围01)) 前三个值表示颜色的red,green,blue值 最后一个表示alpha值,就是透明度值,不透明为1 (支持IE8以及所有现代浏览



Css3 Rgba值设置元素的不透明度 Css透明背景色 一极乐



使用rgba实现颜色半透明并兼容低版本ie浏览器 雅兮网
Nov 12, · 用传统的 css 实现背景半透明效果的 方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。如果只需要在ie下实现,是有更简单的方法可以实现的。 css半透明Jan 14, 18 · 1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例Jan 17, 13 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法 如: backgroundcolorrgba(0,152,50,07);// >70%的不 透明度


Css代码实现背景透明文字不透明 前端开发博客



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe
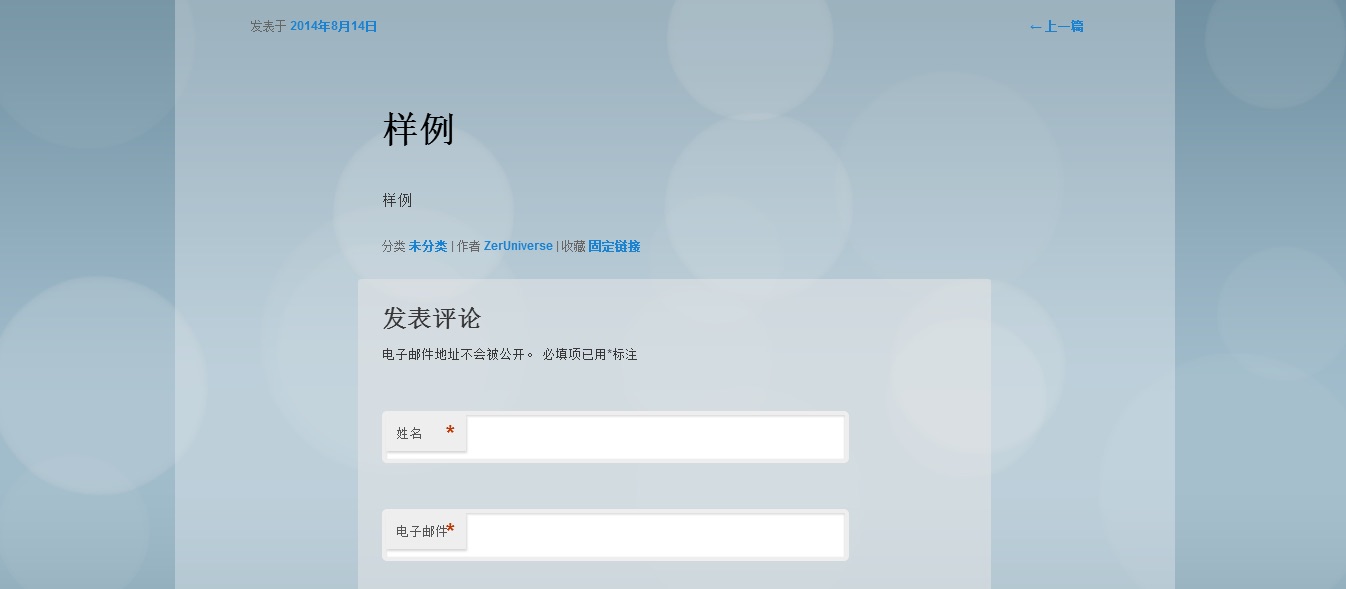
Mar 28, 17 · 方法一:用rgba值设置背景 现在ps里面看下我们的背景颜色的rgb值是多少。 然后backgroundrgba (39,60,125,05);前三个数字为我们在ps里面看到的rgb值,最后一个数字是透明的色值,为01之间的数值,数字越大,越不透明,0为完全透明,1为完全不透明。 设置之后可以看到,背景色变成了半透明的效果,而我们的文字内容是不透明的。 3 以上方法用着简单,但是不兼容ie8Feb 24, 18 · 初心者向けにCSSで画像に指定色の透過カラーを重ねる方法について解説しています。ここでは透明度を指定するopacityプロパティと疑似要素を使った方法について説明します。画面上の見え方を確認しましょう。Jul 19, 19 · 怎么让背景色透明文字不透明 css 11 如何用CSS把下拉菜单背景色弄成透明而上面的文字不透明 3 17 CSS如何让背景透明,字体不透明?



半透明css 渐变 九十度



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活
我想创建一个html元素,例如div,它的样式如下: 半透明的背景色 所有边缘都有圆形边框 div的左侧画出一条直线 div的右侧画出一条倾斜的线 我只想在CSS中创建它,并想知道这是否可能。到目前为止,我提出了两种不同的方法,这些方法有它们自己的缺点,但不够充分。Rgbaを使うと、指定した色を半透明にすることもできる 赤の背景色を透過させるとこうなる 背景色だけ透過させる 背景色だけ透過させる rgba (0,0,0,0)の始めの3つの数値で色を指定することができる 左から、Red、Green、Blue 4番目のSep 19, 17 · htmlcss 中让一个DIV的背景色是半透明的,但它的内容(文字图片之类的)不是透明的,这个的话,是可以通过设置2个div来实现的,第一个包裹着第二个div然后在设置相同的div宽高,在将第一个的opacity为06;代码如下:



Css揭秘 Css可以有多优雅 知乎



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客
Aug 03, 17 · 在使用的背景的页面中,如果不设置页面内容区为半透明状态,突出不了背景的作用,也显得不那么协调。 用传统的CSS实现背景半透明效果的方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。在DIVCSS中 如何让一个层的颜色变的透明 1;CSS 半透明背景色属性值转换 使用 opacity 属性会将所有内容都变成半透明,并非半透明背景,而通过使用 RGBA 色彩能达到半透明背景效果。 加上 IE 私有滤镜 Filter 的结合使用,让一些低版本的 IE 浏览器也支持背景色半透明效果。 PS 该方法只支持纯色半透明背景。



Css揭秘笔记 2 背景与边框 简书



兼容性背景颜色半透明css代码 不影响内部子元素 猿48
Css style 半 透明 背景 色 divの半透明丸カット (5) 私はCSS3だけを使って透明な半円形を切り取っていきたいと思います。 唯一の要件は、形状を形成するすべての要素 が黒または透明でSep 06, 18 · css透明度的设置在网页的设计中是经常需要用到的,有时为了设计出的网页更加的美观,会对图片进行透明化处理,这样网页上面的内容就不会看不见,有的网页因为图片作为背景,也会更加美观,那么,css中的透明度怎么设置呢?今天这篇文章就来给大家分享css中图片透明度的设置方法。Nov 12, · 看完 w3cschool《 css 教程 》中的《 css 图像透明/不透明 》,你对 CSS 中的半透明颜色可能已经有了基础的了解, CSS 透明算得上是一种相当流行的技术,但在跨浏览器支持上,对于开发者来说,可以说是一件令人头疼的事情。 目前还没有一个通用方法,以确保透明度设置可以在目前使用的所有浏览器



Css 背景色为半透明的例子 Qz双鱼座 博客园



Css 透明度设置方法及常见问题解析 W3cschool



Css 半透明background Css Xzv


Shahana S Blog Css



Css半透明效果的属性和场景 Segmentfault 思否



Css在设置白色透明背景图的同时 在背景上使用白色字体 Woshijingxi的博客 Csdn博客 Css白色透明背景


Css半透明背景 第1页 要无忧健康图库



Css实现背景颜色半透明的两种方法 知乎


Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计



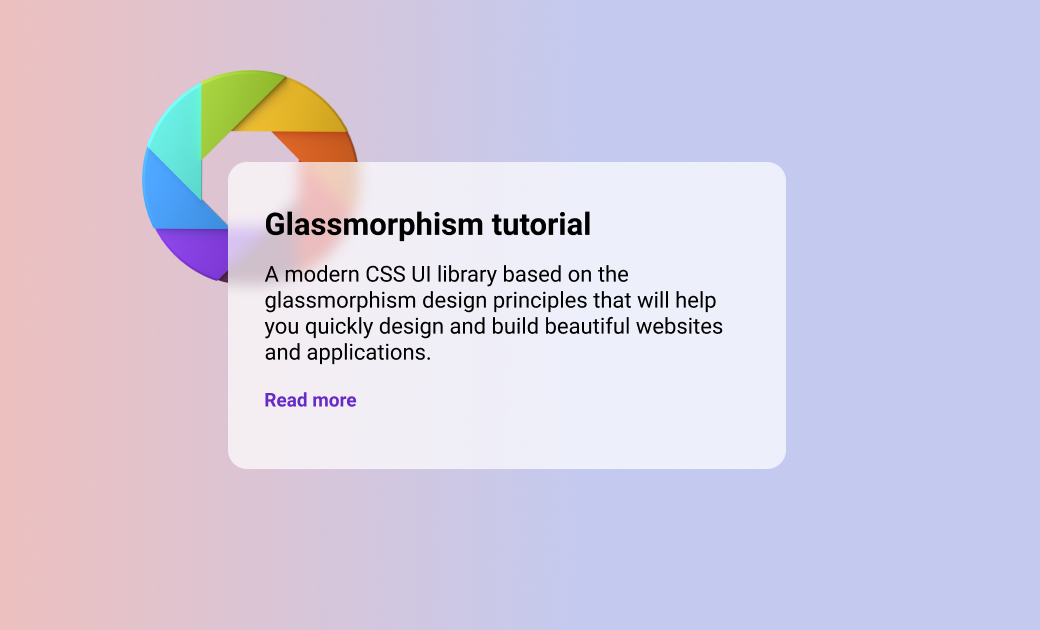
什么是毛玻璃效果 Glassmorphism 仅使用html 和css 来实现


使用css的cross Fade 实现背景图片半透明效果 前端开发 建站我帮您



Css设置透明度与rgba颜色模式 十年灯 博客园


透明背景色css Div 背景色透明 小编 土嘎嘎



Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否



Css 背景色半透明的写法 兼容ie8



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網


Css实现背景半透明文字不透明的效果 简书


Css 半透明background Css Xzv



Div加了opcity之后 为什么连文字也半透明了 如何只让div半透明 文字正常显示呀 Segmentfault 思否


Css 背景透明 笨小孩 Blogjava



Css 半透明background 巧用css Uystm



利用css 设置半透明背景 百度经验



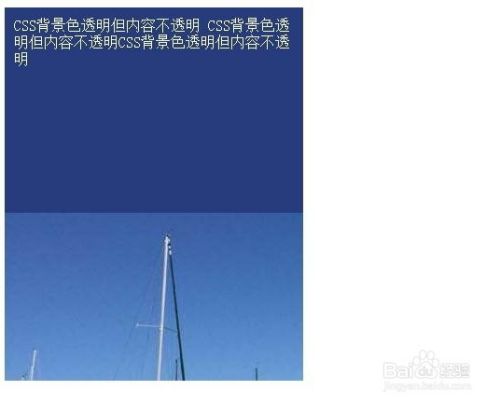
Css背景色透明但内容不透明怎么实现 百度经验



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活



Css中div透明度有几种方法设置 Html中文网


纯css完美解决背景半透明方案及less封装 前端记录



Css 透明度设置方法及常见问题解析 W3cschool



Css设置背景色透明字体不透明 极客分享



利用css 设置半透明背景 百度经验


Css 背景颜色水平 垂直 渐变 小奋斗



Html 具有半透明边框的css线性渐变 It工具网



Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



Css 背景透明色css Tkdwrn


Css实现内容区域背景半透明的圆角渐变边框 倚阑听风



利用css 设置半透明背景 百度经验



Css技巧 一 背景与边框 Xu Thus Blog


让div透明而里面的文字不透明的写法 Css教程 Java大数据社区


Css半透明背景 第1页 要无忧健康图库


Css半透明背景 第1页 要无忧健康图库



Css设置透明度的方法 Web开发 亿速云



Css能否实现在文字上重叠一个透明背景的图片 这个图片除去文字区域外隐藏 Segmentfault 思否



Css设置背景透明文字不透明 以及字体透明背景不透明的写法 有一种信仰叫海阔天空 Csdn博客 Css背景色透明度字体不透明



兼容性背景颜色半透明css代码 不影响内部子元素 猿48



Css怎么设置背景图片半透明 会学html Css



Css 实现鼠标移至图片上显示黑色半透明遮罩层 且不至于遮住图片上的超链接的方法 程序员大本营



Css怎么设置背景图片半透明 会学html Css



Css背景图片加上半透明背景颜色 Weixin 的博客 Csdn博客



Css设置背景透明元素不透明 Html中文网


Css文字不透明度怎么设置 Css3 Java大数据社区



Rgba颜色与兼容性的半透明背景色 沫沫酱 程序员宅基地 Rgba灰色半透明 程序员宅基地



Css实现背景颜色半透明的两种方法 知乎



Html如何设置半透明背景 搜狗搜索



Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否



Css实现背景颜色半透明的两种方法 知乎



Css 半透明css Cxstra



Css怎么设置背景图片半透明 会学html Css



基本css 如何在顶部用半透明div覆盖div



Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 怀梦想 致远方 博客园



Html如何设置半透明背景 搜狗搜索



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



Css中如何让背景颜色半透明 Capgras的博客 Csdn博客



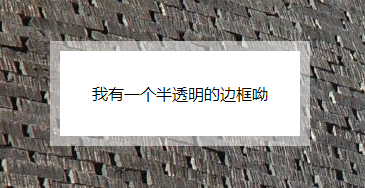
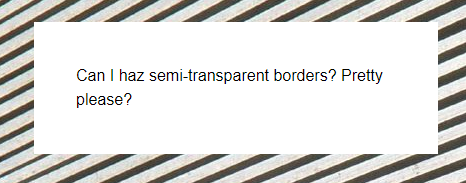
Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园



Background Color 透明css Css Vnfp



Css如何设置背景半透明文字不透明 Html中文网


零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片



Css 半透明background 巧用css Uystm



Css 半透明background 巧用css Uystm



Css揭秘 半透明边框 Lobsterm的博客 程序员宅基地 半透明边框 程序员宅基地



Css半透明属性介绍及代码实例 W3cschool



Css揭秘笔记2 背景和边框 King Note



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css半透明背景 搜狗搜索



Html Css如何让背景颜色半透明 百度经验



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css实现遮罩层 父div透明 子div不透明 Css 易建快网 易兼快网 E街客站



0 件のコメント:
コメントを投稿